Tools: Figma & Illustrator
Company: EBM Software | 2023-2024
Brief:
The project originally had an existing UI that required a complete redesign. This project focused on developing a data analysis website to help clients monitor sales performance and for the company’s internal use.
The project originally had an existing UI that required a complete redesign. This project focused on developing a data analysis website to help clients monitor sales performance and for the company’s internal use.
Challenge:
The redesigned interface needed to present data visually through charts, facilitate meeting scheduling, support file uploads and viewing, and enable team communication. It was essential to make the UI user-friendly, with a clear layout and intuitive navigation.
The redesigned interface needed to present data visually through charts, facilitate meeting scheduling, support file uploads and viewing, and enable team communication. It was essential to make the UI user-friendly, with a clear layout and intuitive navigation.
My Role:
I redesigned key components of the user interface to enhance data visualization and usability. My work included designing intuitive charts and icons, creating a team hub page for streamlined communication, and building a documents page to simplify file upload, organization, and access. The design was tailored to be user-friendly, visually clear, and efficient, meeting the needs of both client monitoring and internal use.
I redesigned key components of the user interface to enhance data visualization and usability. My work included designing intuitive charts and icons, creating a team hub page for streamlined communication, and building a documents page to simplify file upload, organization, and access. The design was tailored to be user-friendly, visually clear, and efficient, meeting the needs of both client monitoring and internal use.

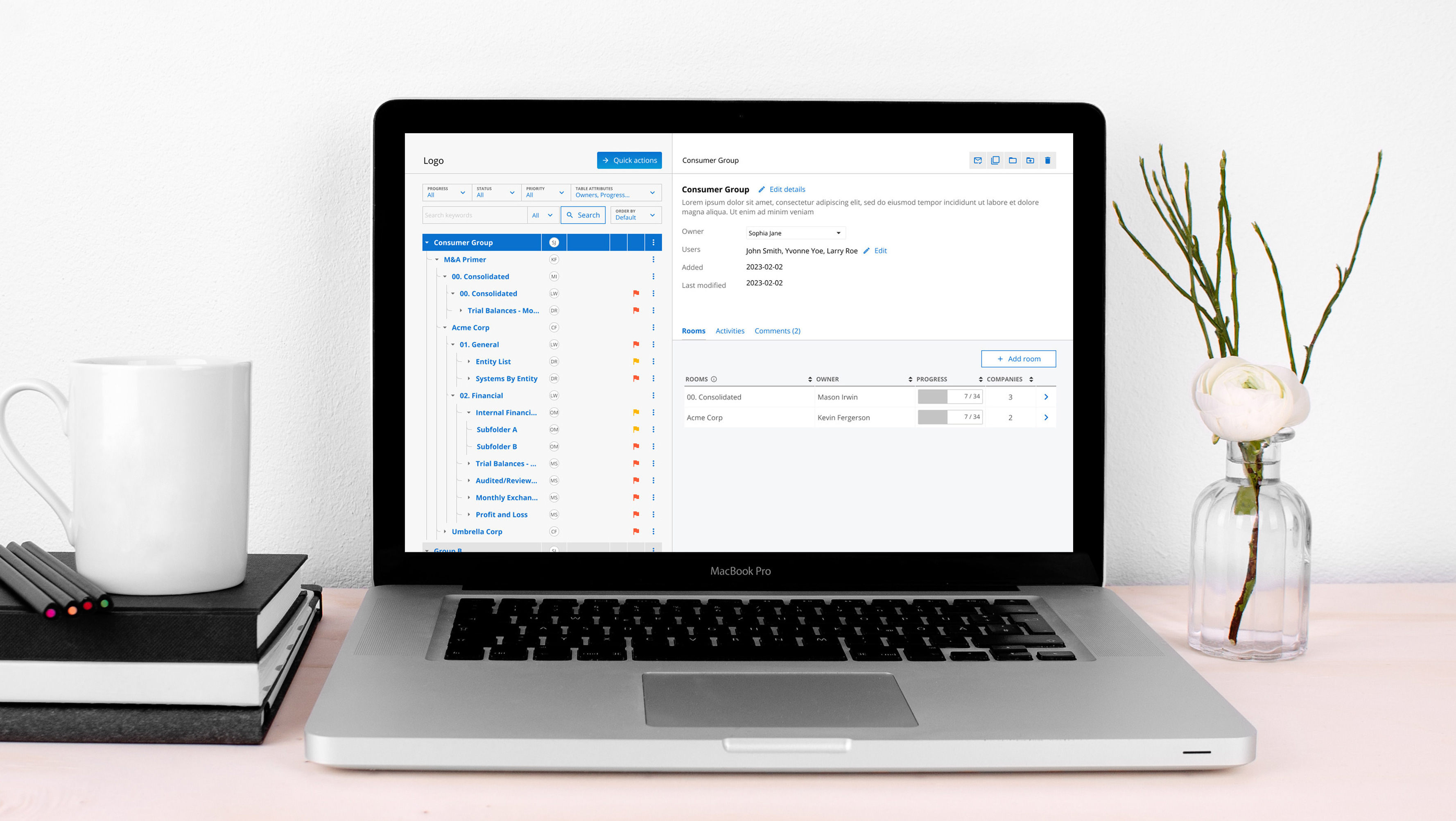
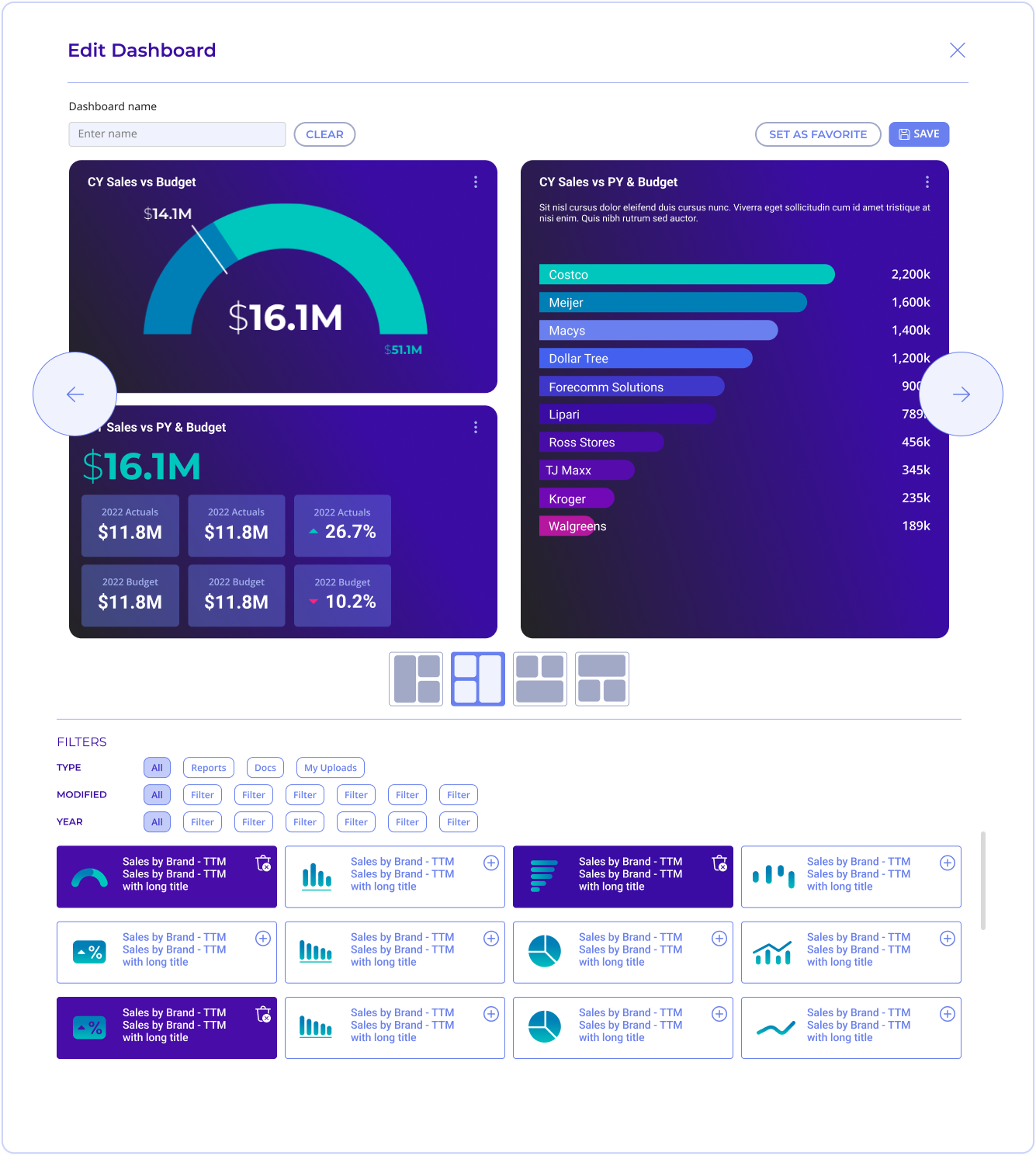
1st UI mockup

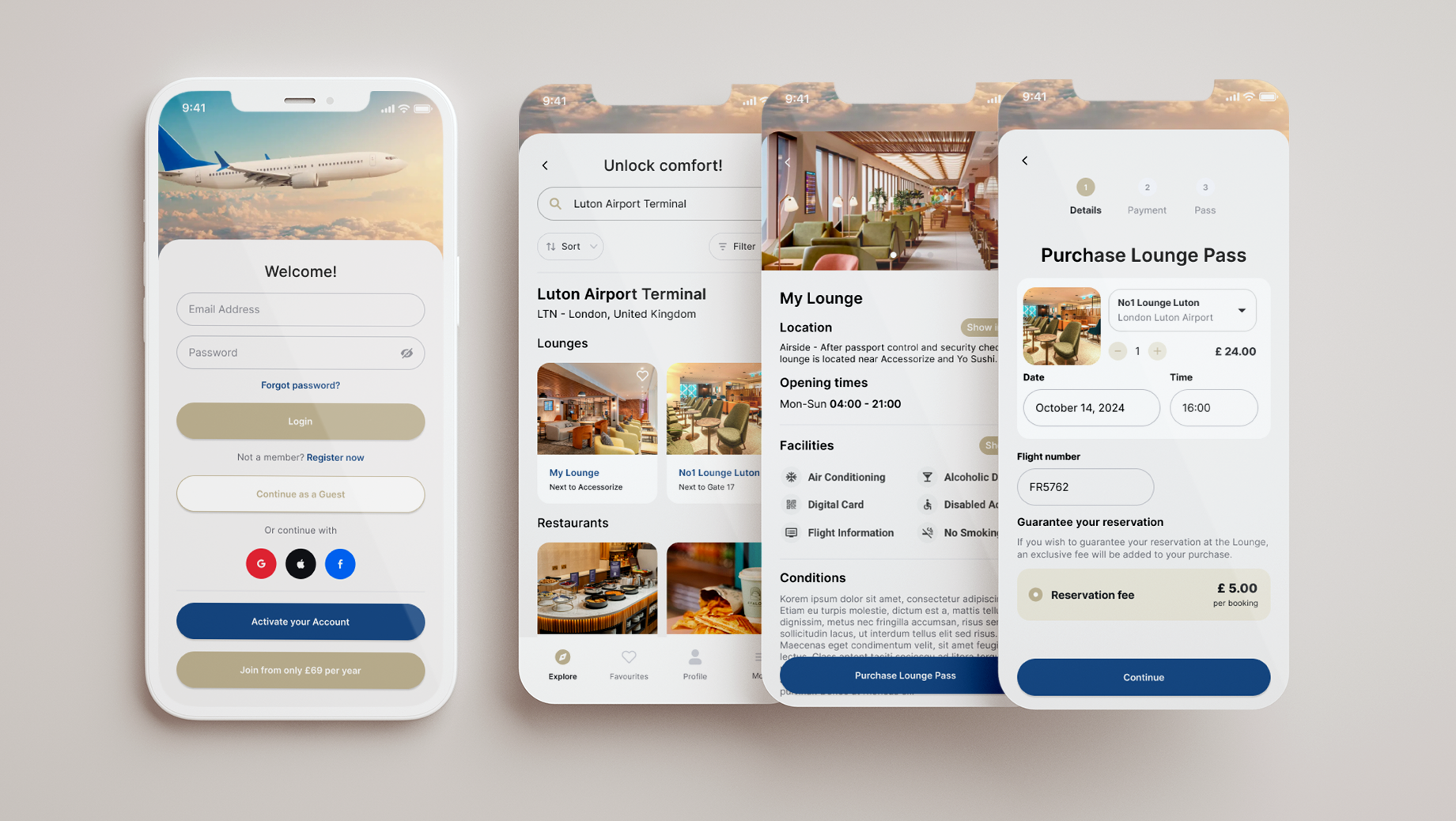
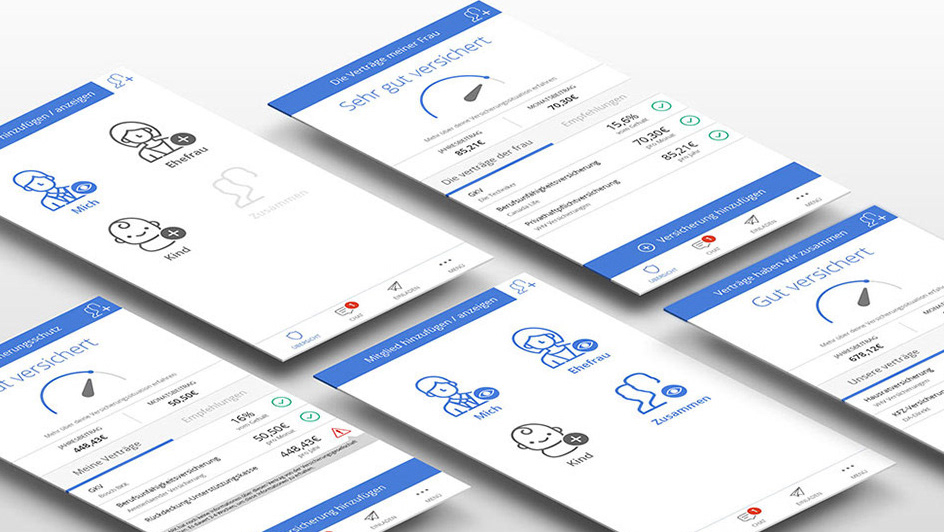
2nd UI mockup

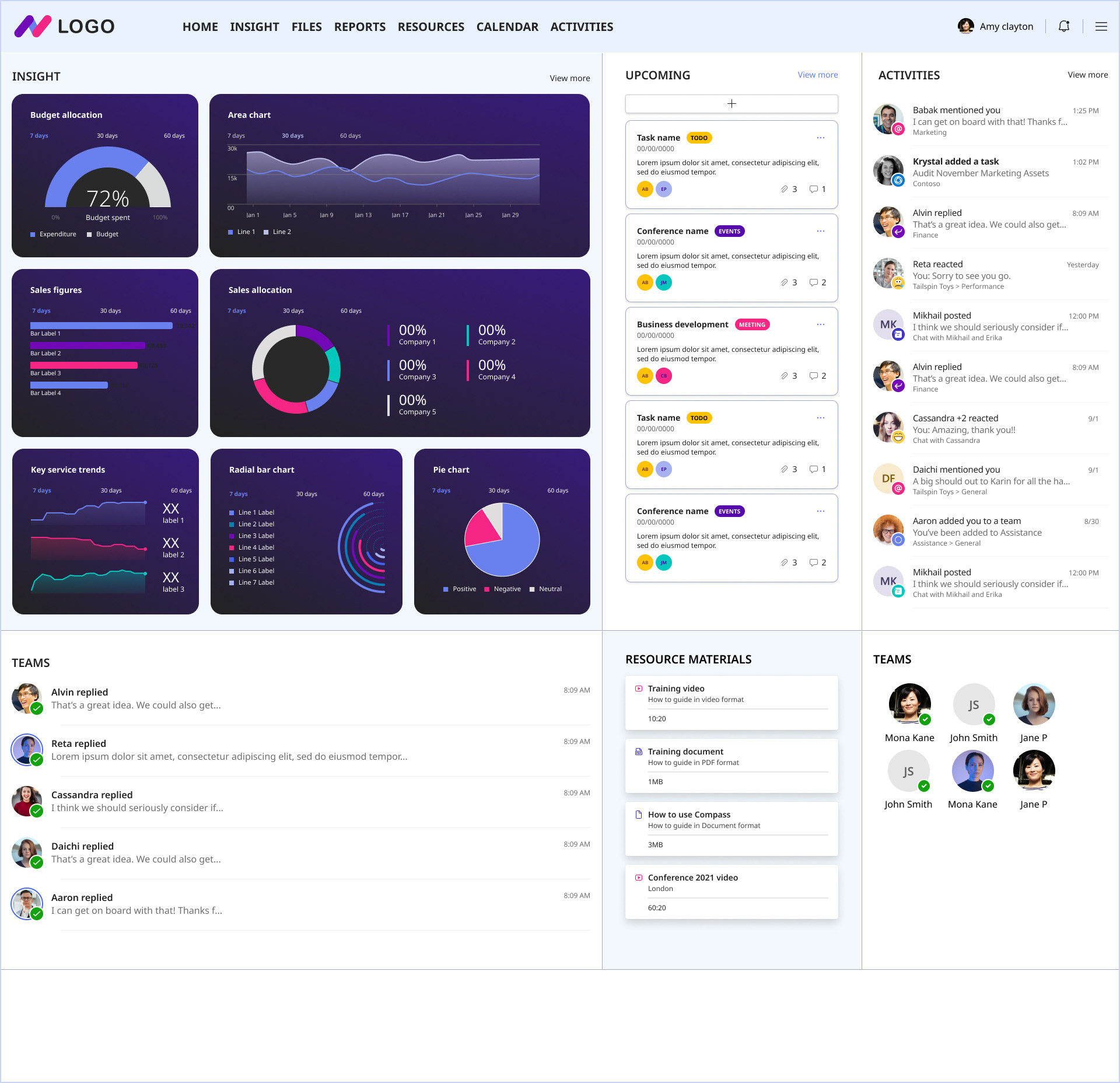
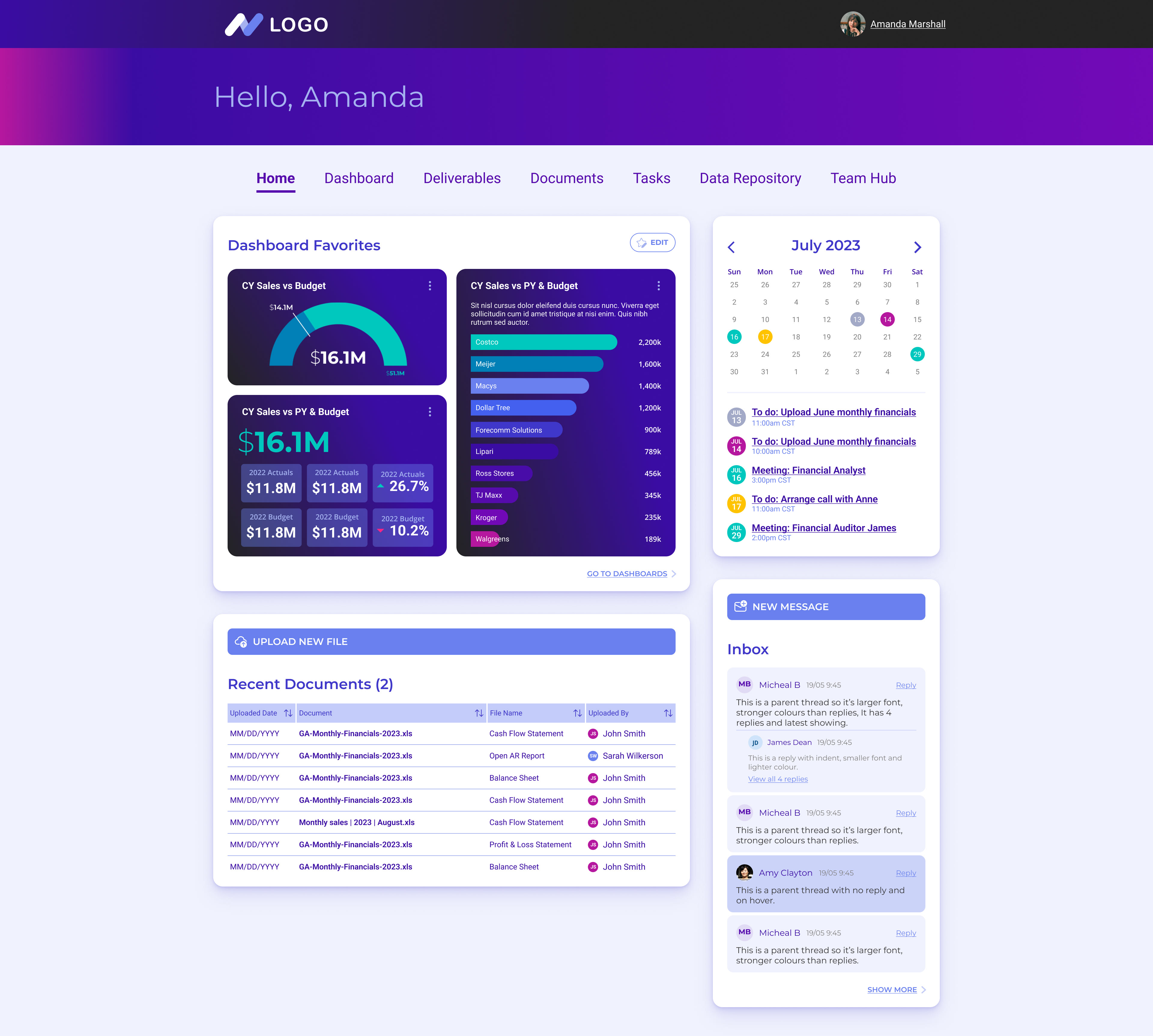
Final UI
Icons & Charts UI
I crafted custom icons using Adobe Illustrator, applying the brand colors in Figma to maintain visual consistency. Each icon was designed to be clear, simple, and visually prominent on any background, effectively representing different types of charts and enhancing usability.
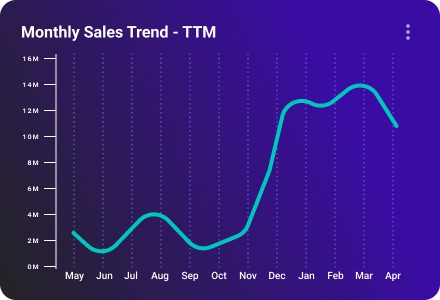
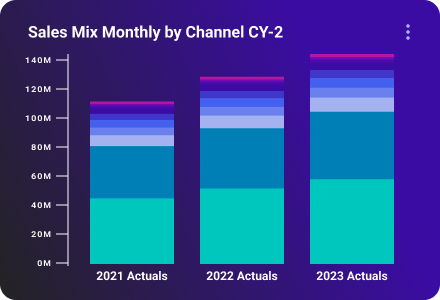
For this project, I developed a diverse range of chart types, including horizontal, waterfall, line, bar, vertical combo, stacked, card display, pie, and radial charts. Each chart was purposefully designed to communicate data insights in a way that is visually engaging, user-friendly, and easy to interpret, meeting the specific needs of both client monitoring and internal use.






Content pages
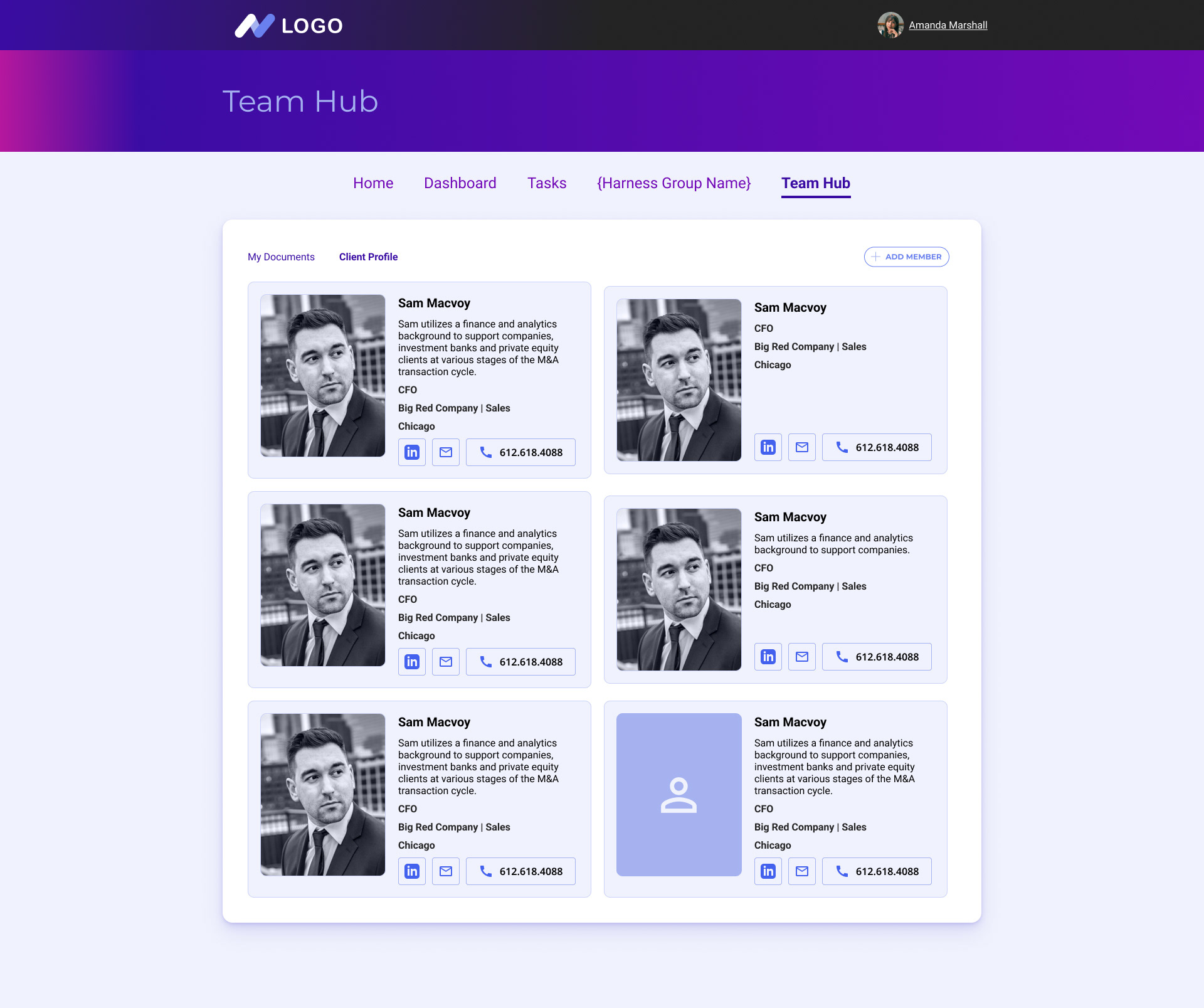
Team Hub page:
The Team Hub page was designed to showcase the team members involved in processing the data on the website. We created a digital ID card for each member, which displayed their contact information and role within the team, ensuring the information was streamlined and easy to access.
The Team Hub page was designed to showcase the team members involved in processing the data on the website. We created a digital ID card for each member, which displayed their contact information and role within the team, ensuring the information was streamlined and easy to access.
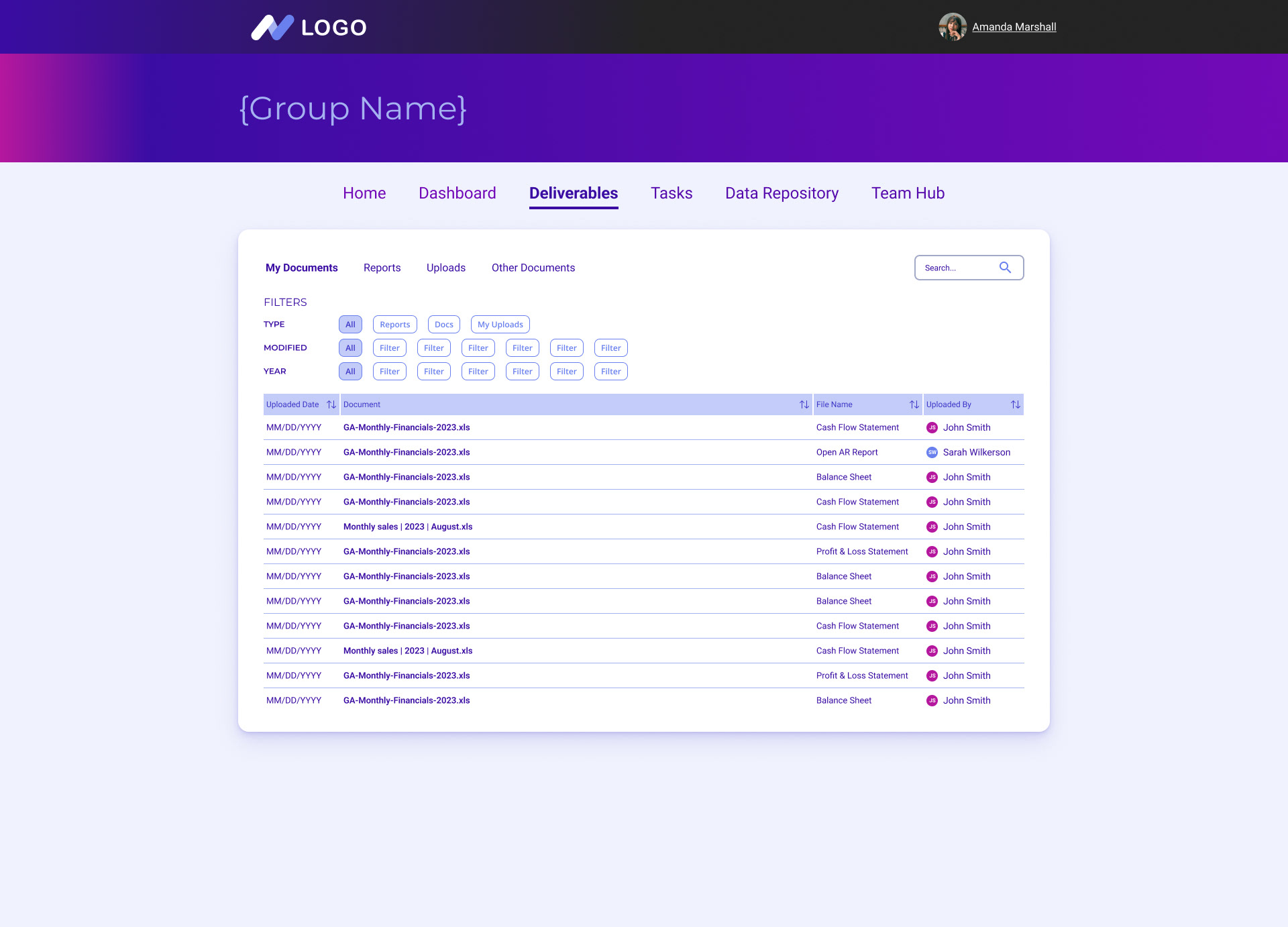
Documents page:
The Documents page was developed to centralize all uploaded documents, providing clear visibility of each document's uploader, the upload date, and relevant filters. This page simplified the process of organizing and viewing documents, ensuring users could quickly locate and manage the files they needed.
The Documents page was developed to centralize all uploaded documents, providing clear visibility of each document's uploader, the upload date, and relevant filters. This page simplified the process of organizing and viewing documents, ensuring users could quickly locate and manage the files they needed.