Tools: Figma
Company: Freelance project | 2024
Brief:
We are committed to building the world’s most valued travel ecosystem, with a customer experience that exceeds expectations at every touchpoint.
The design process should be approached from two key perspectives: strategic and visual. From a strategic standpoint, we need to ensure the experience aligns with our broader business goals, enhances user engagement, and offers seamless functionality. From a visual perspective, the design should reflect the brand's core values, be intuitive, and create an emotional connection with users.
Challenge:
The challenge was to design a digital experience that is both intuitive and functional. It needed to streamline user interactions, align with business objectives, and ensure a seamless, responsive interface across devices. My focus was on creating a visually appealing design that enhances usability, supports accessibility, and maintains brand consistency, while being scalable for future updates.
The challenge was to design a digital experience that is both intuitive and functional. It needed to streamline user interactions, align with business objectives, and ensure a seamless, responsive interface across devices. My focus was on creating a visually appealing design that enhances usability, supports accessibility, and maintains brand consistency, while being scalable for future updates.
Research and Insights
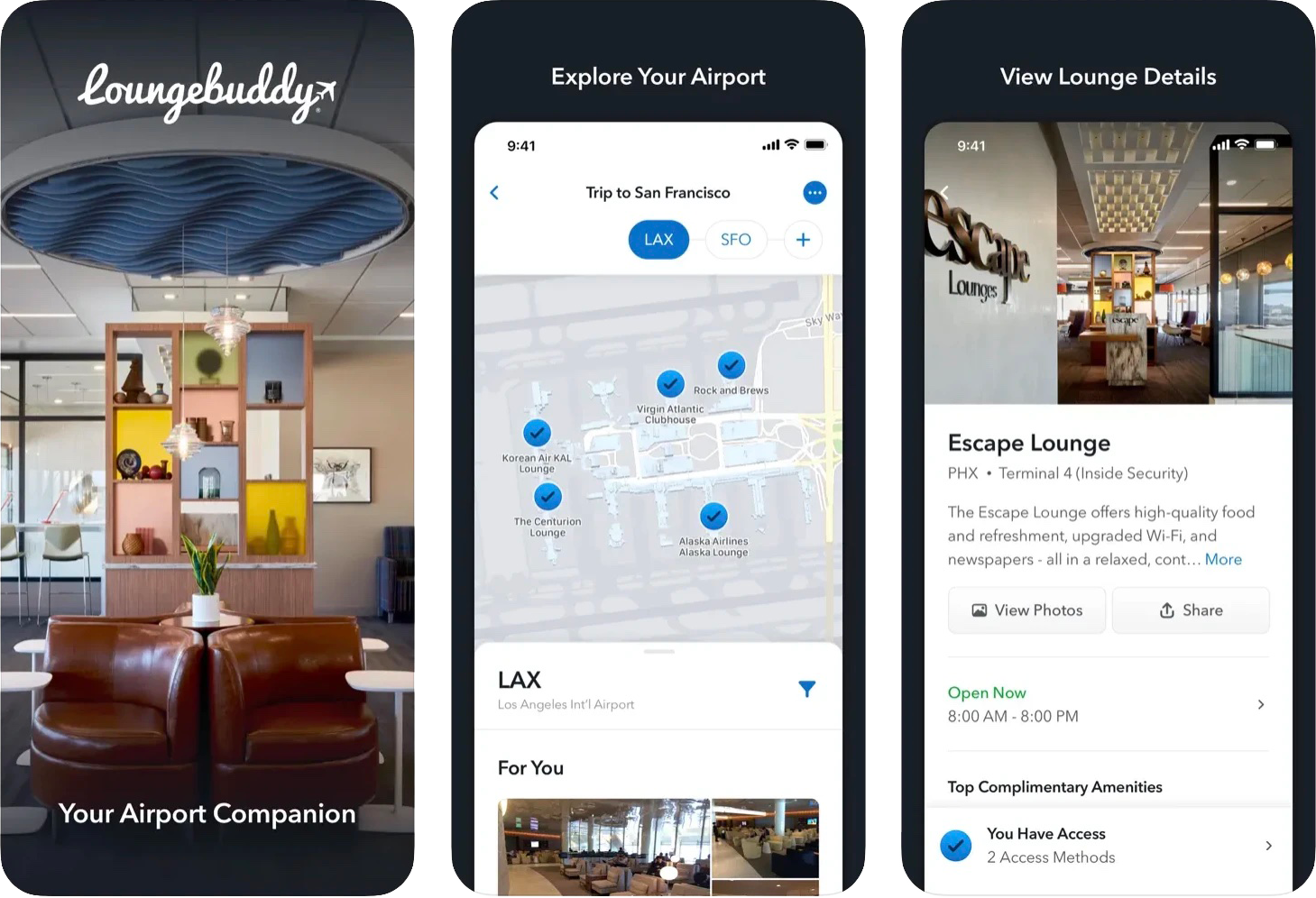
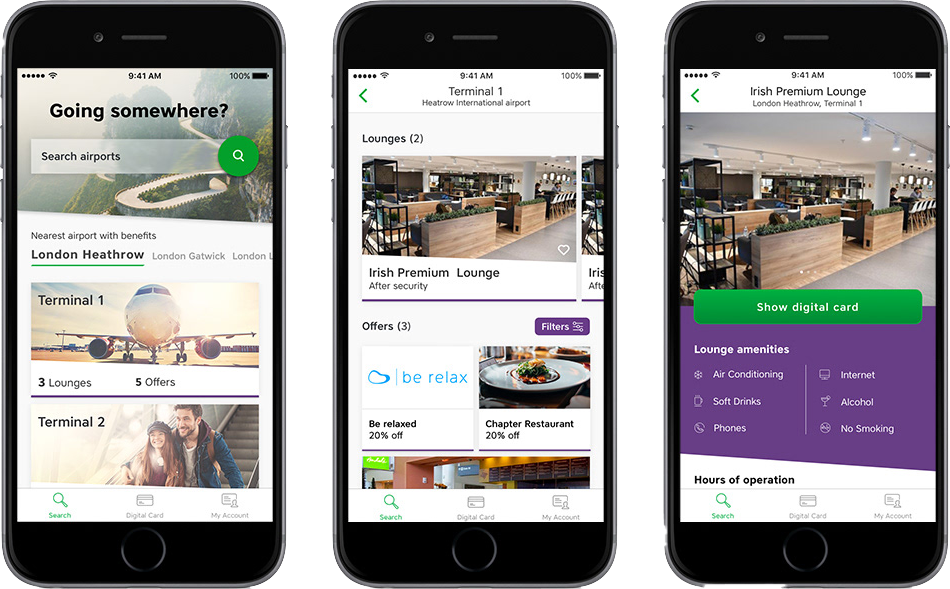
To inform the design, I researched competitor lounge access apps and the services they offer, analyzing their strengths and weaknesses. I also consulted friends who use these lounges to gather feedback on their experiences, focusing on limitations and desired features. Additionally, I approached the project from a user’s perspective, asking critical questions: What benefits come with a lounge pass? How clear is the presentation of these benefits and membership details? Who are the target users, and what do they need?
Findings
My research revealed that many lounge access apps lack visual appeal and suffered from usability issues. Users are often overwhelmed with excessive information or unclear details about lounge benefits, locations, sign-up processes, and booking availability. Additionally, the color schemes and designs felt outdated, failing to convey the elegance and luxury expected from such services.
My research revealed that many lounge access apps lack visual appeal and suffered from usability issues. Users are often overwhelmed with excessive information or unclear details about lounge benefits, locations, sign-up processes, and booking availability. Additionally, the color schemes and designs felt outdated, failing to convey the elegance and luxury expected from such services.
Solution
With the mission to transform the user experience, I designed the app with both strategic precision and an emphasis on sophisticated aesthetics. Drawing inspiration from other booking platforms, I engineered a seamless, intuitive interface that spearheads a more refined, tranquil experience. The result is an app that conveys luxury and ease while ensuring every interaction feels exceptional.
With the mission to transform the user experience, I designed the app with both strategic precision and an emphasis on sophisticated aesthetics. Drawing inspiration from other booking platforms, I engineered a seamless, intuitive interface that spearheads a more refined, tranquil experience. The result is an app that conveys luxury and ease while ensuring every interaction feels exceptional.


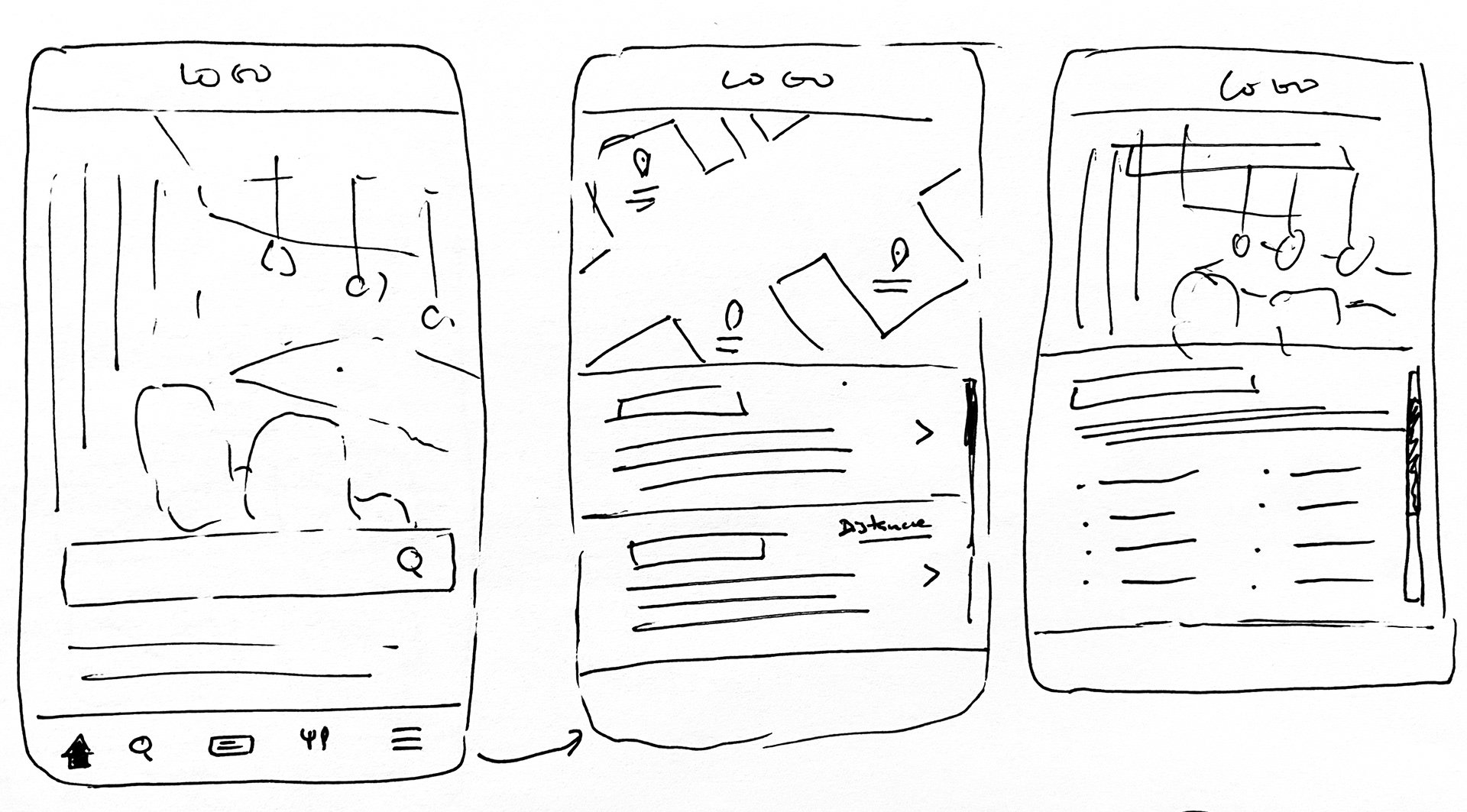
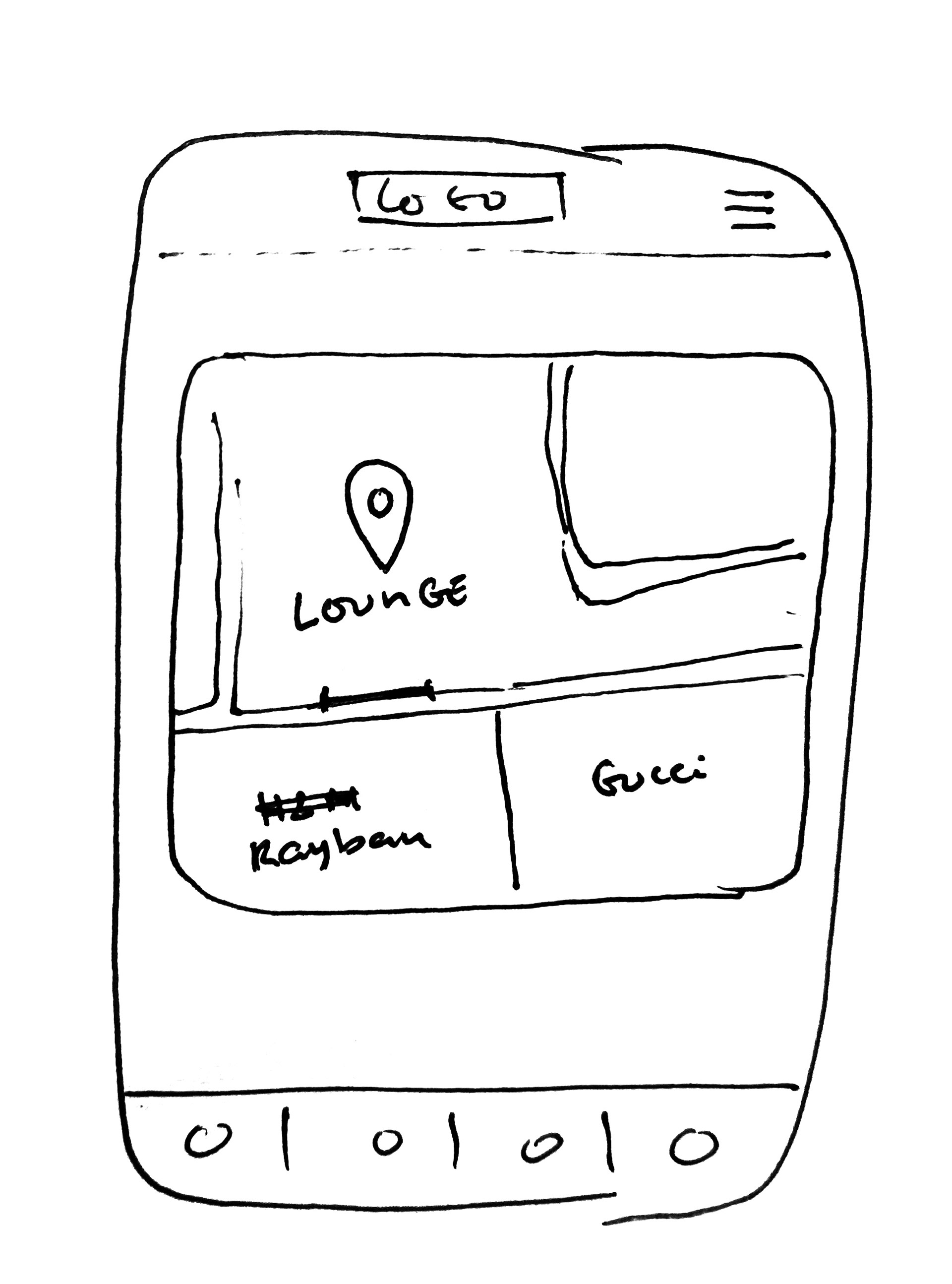
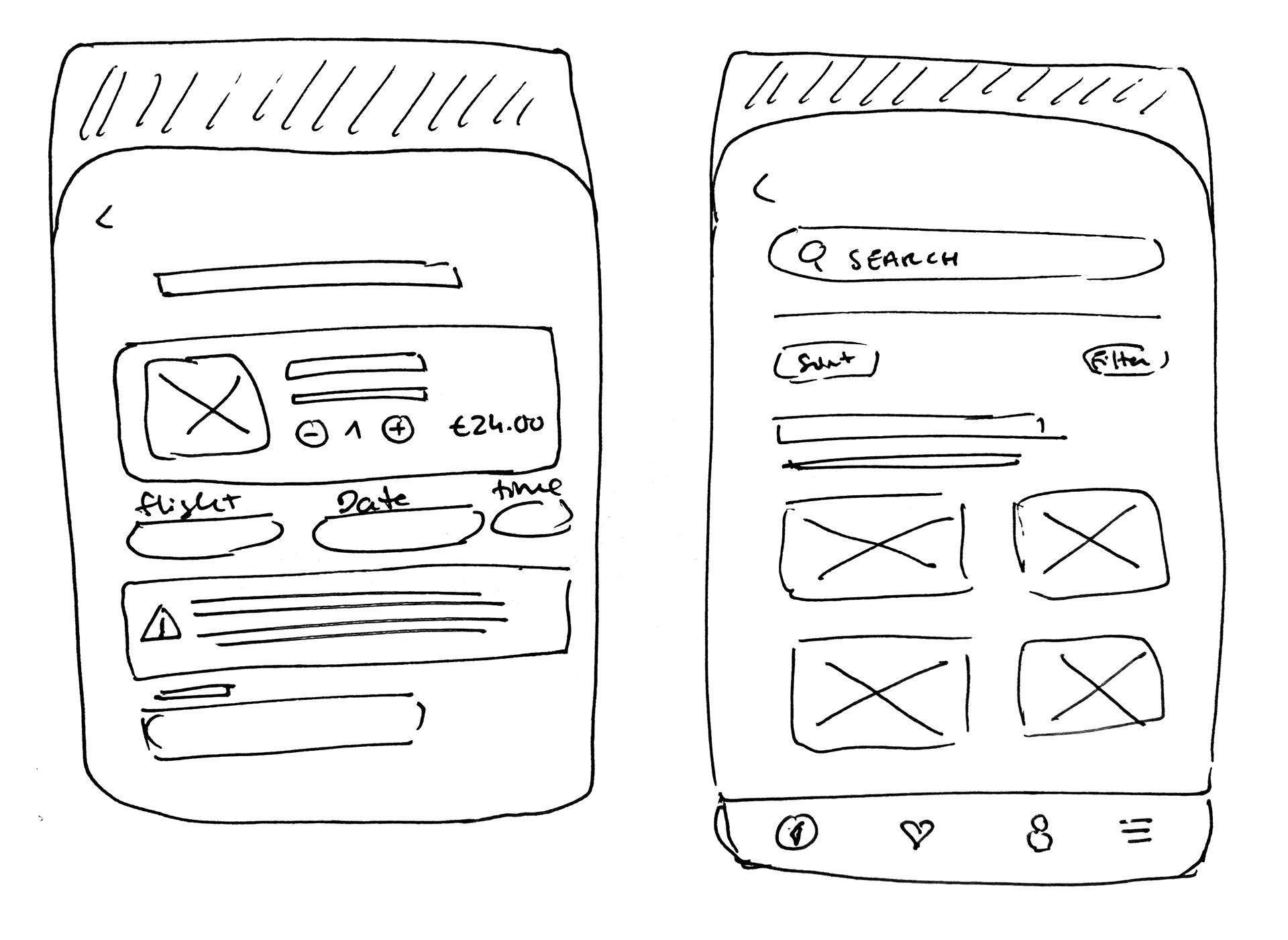
Wireframes
I began by creating wireframes to capture the core concepts for the redesigned app. While hand-drawn, these wireframes illustrate the vision for the new design.
My primary focus was to simplify the user journey, ensuring that users can easily understand the services provided with their membership and lounge purchases. I aimed to enhance the conversion rate during the registration process and offer users insight into lounge capacity before completing their purchase.



Lounge app
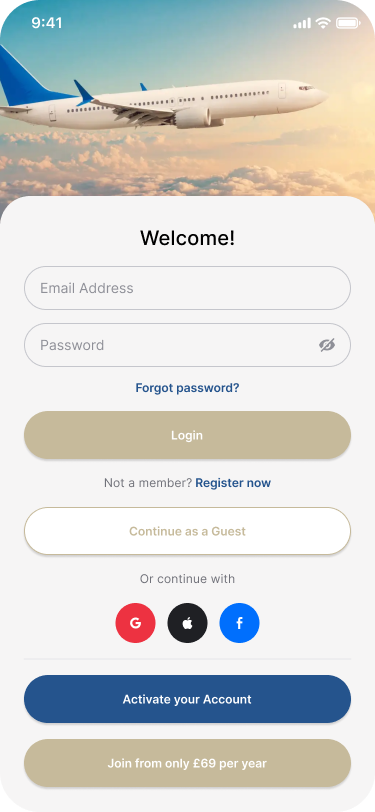
Login Page
Although this page may seem complex, it’s designed to present all necessary information in a clear and organized manner. Users can easily log in or register using popular options like Google, Apple, or Facebook, offering flexibility seen in other apps. Key actions, such as account activation and membership registration, are prominently featured to encourage engagement.
Login Page
Although this page may seem complex, it’s designed to present all necessary information in a clear and organized manner. Users can easily log in or register using popular options like Google, Apple, or Facebook, offering flexibility seen in other apps. Key actions, such as account activation and membership registration, are prominently featured to encourage engagement.
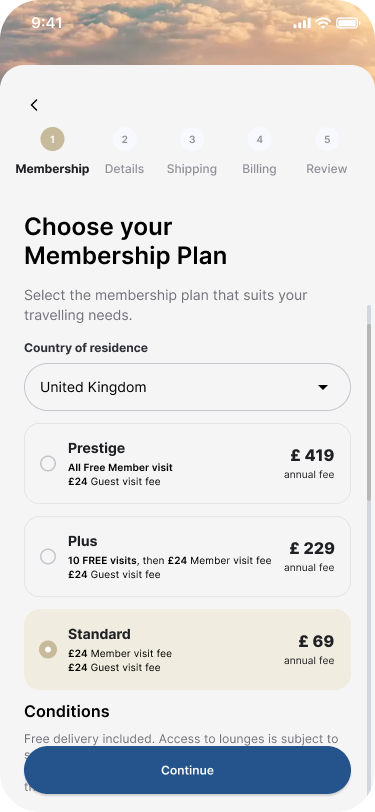
Membership Selection Page
I’ve streamlined the steps for selecting and registering for a membership, prioritizing usability. The flow could be improved by more clearly highlighting the benefits of each plan.
I’ve streamlined the steps for selecting and registering for a membership, prioritizing usability. The flow could be improved by more clearly highlighting the benefits of each plan.
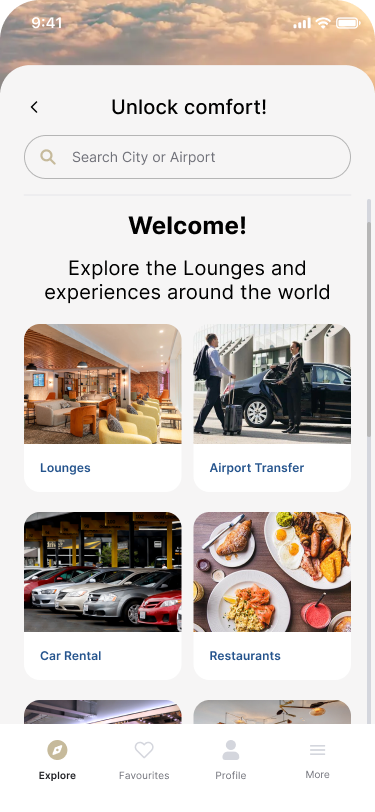
Welcome Page
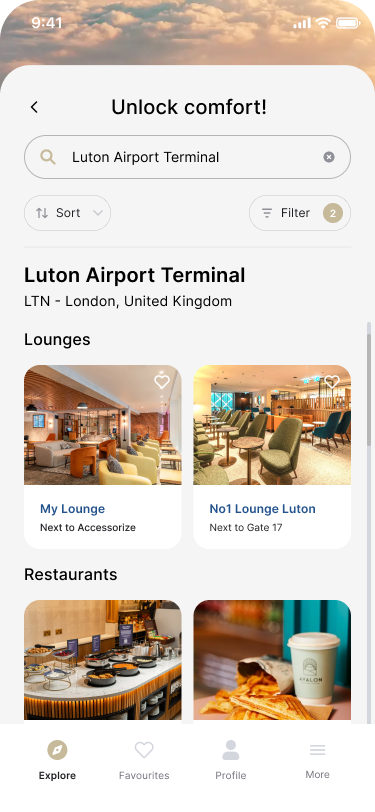
After registration, users are directed to a welcome page that outlines the services available through their membership. From there, they can search for their desired airport and view detailed information on available services. Sorting and filter options are included for easier navigation, and users can 'favourite' lounges with a heart icon.
After registration, users are directed to a welcome page that outlines the services available through their membership. From there, they can search for their desired airport and view detailed information on available services. Sorting and filter options are included for easier navigation, and users can 'favourite' lounges with a heart icon.
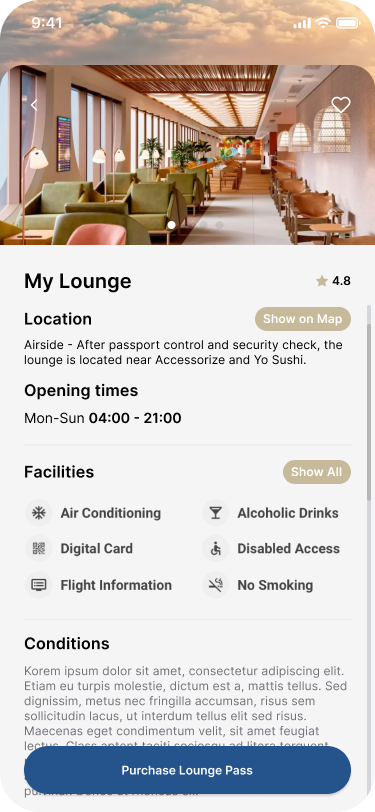
Lounge Information & Map
When selecting a lounge, users can view relevant details such as location, opening times, available facilities, and entry conditions. To simplify navigation, I added a 'Show on Map' button, which visually displays the lounge’s location on the airport map.
When selecting a lounge, users can view relevant details such as location, opening times, available facilities, and entry conditions. To simplify navigation, I added a 'Show on Map' button, which visually displays the lounge’s location on the airport map.




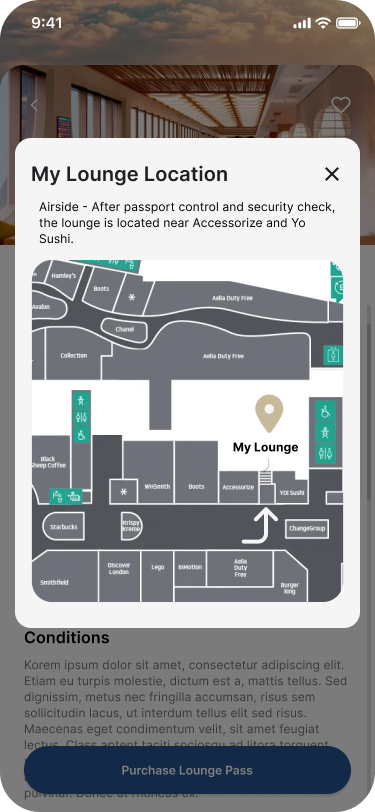
Lounge Information & Map
When selecting a lounge, users can view relevant details such as location, opening times, available facilities, and entry conditions. To simplify navigation, I added a 'Show on Map' button, which visually displays the lounge’s location on the airport map.
When selecting a lounge, users can view relevant details such as location, opening times, available facilities, and entry conditions. To simplify navigation, I added a 'Show on Map' button, which visually displays the lounge’s location on the airport map.
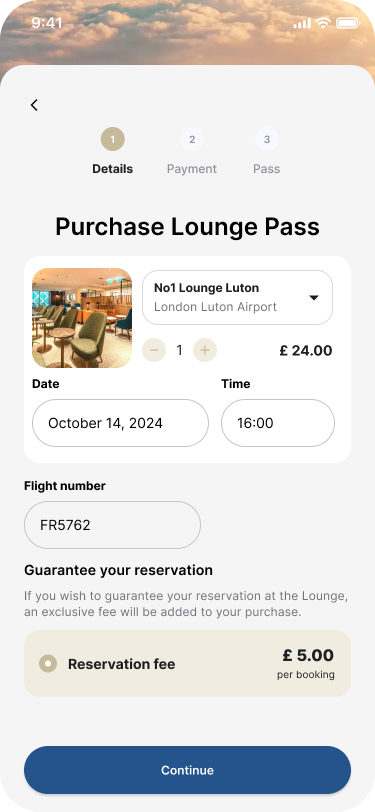
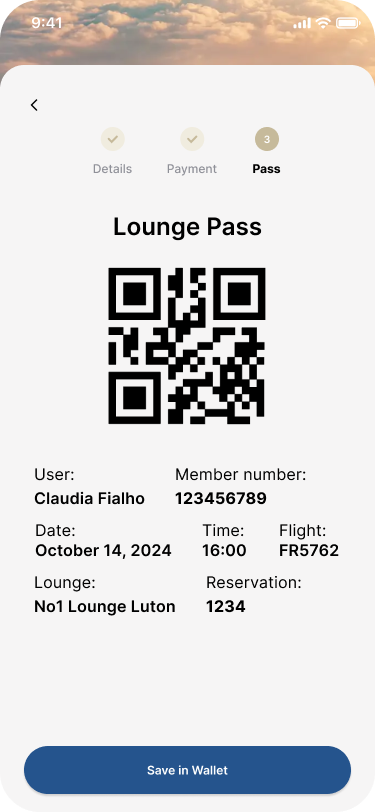
Lounge Pass Purchase
First, the user selects the number of passes, visit date, and time. If the lounge is full, an alert appears, temporarily blocking other sections to clarify availability. The user can then select an alternative lounge or adjust the time.
First, the user selects the number of passes, visit date, and time. If the lounge is full, an alert appears, temporarily blocking other sections to clarify availability. The user can then select an alternative lounge or adjust the time.
Next, they input their flight number, enabling gate and delay notifications. To complete the booking, they pay a reservation fee to secure their spot without obligation. The pass can be saved to a digital wallet and is also accessible in the user’s profile.